Verstehen (Understand)
In der ersten Phase von Design Thinking sollte Team das Problem und seinen Kontext verstehen, die
Rahmenbedingungen sollten klar sein und am Ende der Phase sollte die Design Thinking Challenge formuliert (das
Projektziel) und das weitere Vorgehen definiert sein.
Einen Anhalt für den Problemkontext gibt u. U. die Aufgabenstellung des Auftraggebers (ggf. das eigene
Unternehmen). Je konkreter die Aufgabenstellung, desto einfacher ist es auch das Problem zu durchdringen und
die Challenge zu definieren. Wenn der Auftrag sehr konkret ist: Die Webseite wird überarbeitet, damit sie
für die Zielgruppe ansprechender, moderner, übersichtlicher und informativer gestaltet ist, ist es
einfacher, als wenn die Aufgabenstellung offen ist: Es sind Produkte oder Dienstleistungen zu entwickeln, die
neue Märkte durchdringt.
Zunächst werden alle notwendigen Informationen gesammelt, die den Problemkontext betreffen, um das
Problem
weiter zu durchdringen. Das kann aufgrund der Aufgabenstellung eine erste Identifikation des Zielmarktes und
der
Zielgruppe sein. Das kann aber auch Trend- und
Wettbewerbsanalyse betreffen. Geht es um bestehende Produkte,
können zum Produkt Informationen gesammelt werden. Die Stakeholder, die involviert sind, sollten
identifiziert sein. Neben dem Design Thinking Team und der Zielgruppe kann das auch der Auftraggeber sein, der
nicht das eigene Unternehmen sein muss. Die Organisationsstruktur und strategische Vorgaben sollten genau so
bekannt sein wie Beziehungen innerhalb als auch außerhalb der Organisation.
Sind die Kontextinformationen und alle weiteren Informationen gesammelt, werden diese auf Basis der
Aufgabenstellung analysiert und bewertet. Anschließend wird die Design Thinking Challenge definiert.
Design Thinking Challenge
Die Design Thinking Challenge wird zu Beginn eines Projekts gemeinsam mit dem Team und ggf. weiteren
Stakeholdern wie den Auftraggeber definiert. Sie repräsentiert die Fragestellung, das Problem oder die
Ausgangshypothese des Projekts. Die Challenge hilft dabei, das Team auf dasselbe Verständnis auszurichten
und den Designprozess effektiv zu gestalten. Eine Möglichkeit wäre es, die Challenge in einer
User-Stroy zu beschreiben, also in einem Satz wie:
Das definiert die Zielgruppe, die Aufgaben der Zielgruppe und den Mehrwert, der dadurch erreicht wird. Eine
Alternative wäre die Formulierung der Challenge als Frage:
Hier ist lediglich das Problem genannt und andere Punkte explizit offen gelassen. Diese gilt es in den
folgenden Phasen zu erarbeiten.
Die Voraussetzung, um die Design Thinking Challenge zu definieren ist ein ausreichendes Verständnis des
Problems.
Stakeholder Mapping
Die Stakeholder Map veranschaulicht auf einfache Weise die Beziehungen zwischen einer Organisation und ihren
Stakeholdern. Sie kann für die gesamte Organisation oder aber für Produkte, Dienstleistungen oder
Projekte aber auch für einen selbst erstellt werden. Durch Stakeholder Mapping werden die
Interessen, die Rolle und der Einfluss der
unterschiedlichen Interessensgruppen herausgestellt. Interessensgruppen sind beispielsweise:
-
- Externe:
- Bestandskunde, Neukunden, Partner, Lieferanten, Community, Investoren,
Aktionäre
-
- Interne:
- C-Level-Führungskraft, Vertrieb, Marketing, IT, Fachabteilungen,
Rechtsabteilungen, Projektmanagement, Produktmanagement, Designer, Entwickler
Die Interessen und der Einfluss können dabei sehr unterschiedlich sein. Beispielsweise haben Investoren
oder Aktionäre zwar ein Interesse an der Performance eines Unternehmens, aber oft keinen direkten
Einfluss
auf Projektebene.
Eine einfache Variante einer Stakeholder Map stellt Stakeholder-Gruppen und
Stakeholder durch Knoten dar. Zentrales Element ist das Betrachtungsobjekt (Projekt, Produkt,
Dienstleistung). Beziehungen werden durch Kanten mit Pfeilen dargestellt. Eingehende Pfeile
zum Betrachtungsobjekt zeigen, welche Stakeholder Einfluss haben. Ausgehende Pfeile
zeigen, wer durch das Projekt, Produkt oder die Dienstleistung beeinflusst wird. Durch visuelle Mittel wie
Farben und Kantenstärke können zudem verwendet werden, um weitere Aspekte wie Stakeholdergruppen und
Einfluss- und Beeinflussungsstärke herauszustellen.

Die Mendelow-Stakeholder-Matrix ist ein weiteres wichtige Visualisierungstool für Stakeholdereinflüsse.
Sie ist in vier Kategorien eingeteilt und zeigt die Stakeholder-Interessen (niedrig bis hoch) auf der
x-Achse und Stakeholder-Einfluss auf der y-Achse. Die Kategorien sind:

-
- Stakeholder mit großem Einfluss und großem Interesse (Hauptakteure):
- Kooperieren Sie eng mit diesen Stakeholdern und verwalten Sie ihre Erwartungen.
-
- Stakeholder mit hohem Einfluss, aber relativ geringem Interesse:
- Stellen Sie kontinuierlich relevante Informationen zur Verfügung, adressieren
Sie aufkommende Bedenken und überwachen Sie ihre Interessen.
-
- Stakeholder mit begrenztem Einfluss, aber hohem Interesse:
- Gewährleisten Sie ihre Zufriedenheit durch eine bedarfsgerechte Einbindung und
proaktive
Berücksichtigung ihrer Bedenken.
-
- Stakeholder mit begrenztem Einfluss und geringem Interesse:
- Verfolgen Sie ihre Anliegen, bieten Sie grundlegende Informationen an, aber
vermeiden Sie eine
übermäßige Ressourcenallokation.
Durch die Identifikation unterschiedlicher Stakeholder und Stakeholder-Gruppen sowie ihrer individuellen
Interessen und ihren Einfluss gewinnt man einen umfassenden Überblick über die Schlüsselakteure
und ihre Strategien, welche maßgeblichen Einfluss auf das Projekt haben werden und welche vom Projekt am
meisten profitieren. Die Stakeholder-Map ermöglicht eine frühzeitige Erkennung potenzieller Risiken
und Konflikte, wodurch entsprechende Ansätze für das Risikomanagement definiert werden können.
Da die verschiedenen Interessensgruppen unterschiedliche Informationsbedürfnisse aufweisen, bieten sowohl
Stakeholder-Map als auch Mendelow-Stakeholder-Matrix ein Mittel, die Kommunikation gezielt auf
diese Bedürfnisse und Erwartungen zuzuschneiden und somit optimieren zu können.
Business Model Environment Map
Die Business Model Environment Map
ist im Post Geschäftsmodelle
näher beschrieben. Sie ist ein
Werkzeug, mit dem die wichtigsten Kräfte (Umweltfaktoren), die das Geschäftsmodell beeinflussen,
visuell dargestellt werden können. Für das Verständnis ist es wichtig, diese genau zu kennen.
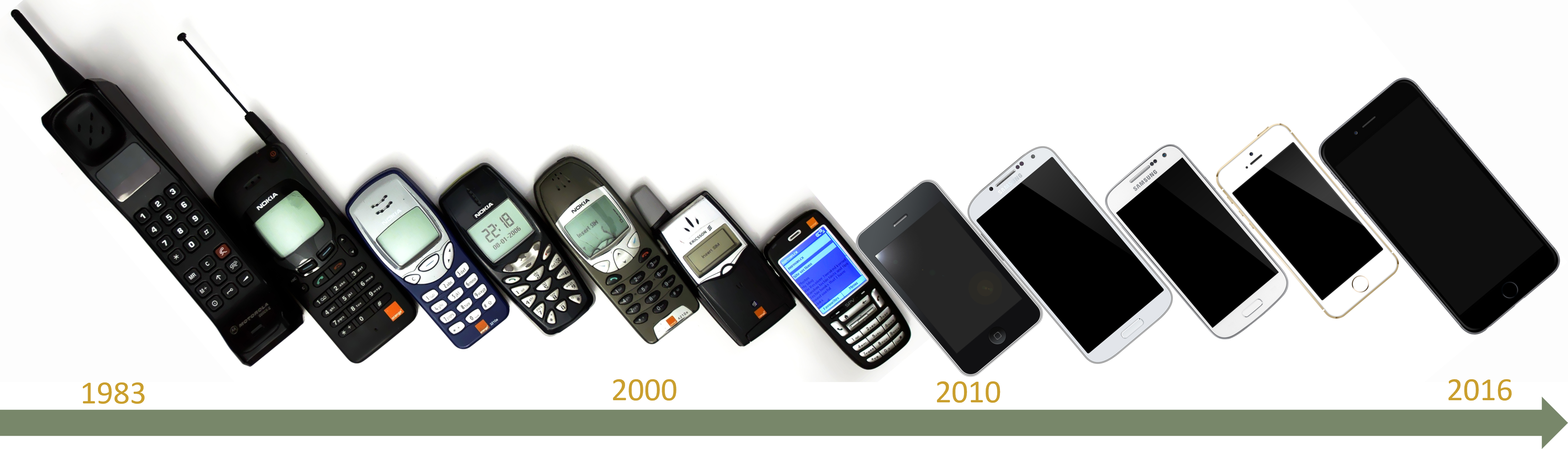
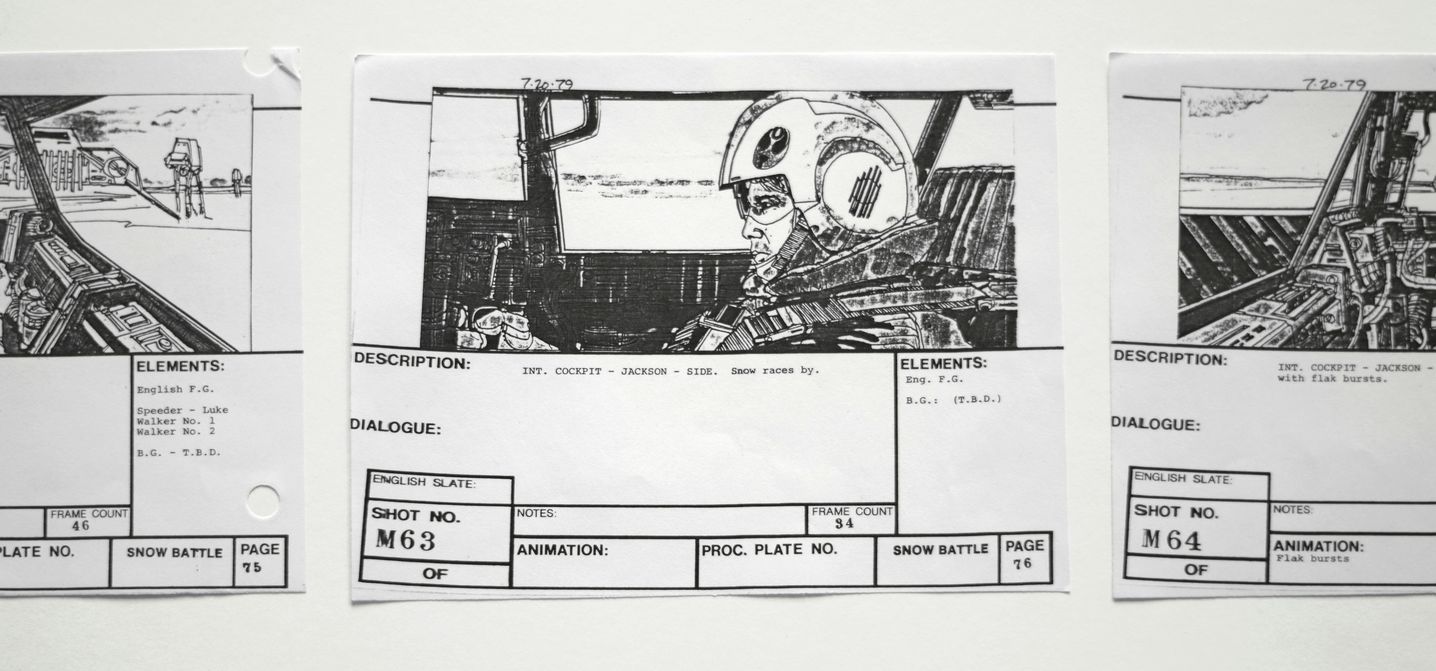
Epochen-Karte
Die Epochenkarte bietet einen Blick auf die historische Entwicklung des zu untersuchenden Problems. Sie ist
ein einfaches Werkzeug, um die Veränderungen im Laufe der Zeit zu visualisieren und dadurch
Veränderungsmuster erkennen zu können.
SWOT-Analyse
Die SWOT-Analyse ist ein Werkzeug zur strategischen Planung und Entscheidungsfindung. Sie hilft dabei, die
Stärken (Strengths), Schwächen (Weaknesses), Chancen (Opportunities) und Bedrohungen (Threats) eines
Unternehmens, Projekts oder Geschäftsprozesses zu identifizieren.
Die vier Bereiche der SWOT-Analyse sind:
-
- Stärken (Strengths):
- Stärken sind charakteristische Merkmale eines Unternehmens, die ihm im
Wettbewerb einen Vorteil verschaffen oder in denen es sich von der Konkurrenz abhebt.
-
- Schwächen (Weaknesses):
- Schwächen umfassen sämtliche Merkmale eines Unternehmens, die im
Wettbewerb einen Nachteil darstellen und sich potenziell negativ auf den Erfolg auswirken können.
-
- Chancen (Opportunities):
- Chancen sind externe Faktoren und Entwicklungen im Marktumfeld, die für das
Unternehmen vorteilhaft sein können oder Potenziale für Wachstum und Erfolg bieten.
-
- Bedrohungen (Threats):
- Bedrohungen sind externe Faktoren und Entwicklungen im Marktumfeld eines
Unternehmens,
aus denen potenzielle Nachteile oder Gefahren resultieren können, die das Unternehmen schwächen
oder zu Verlusten führen können.
Die SWOT-Analyse kann wie folgt angewendet werden:
-
- 1. Ziel definieren:
- Für eine erfolgreiche SWOT-Analyse braucht es klare Ziele.
-
- 2. Informationsgewinnung:
- Brainstorming und Recherche zu Stärken, Schwächen, Chancen und Risiken.
Hier kann beispielsweise generative KI bei der Recherche und Muster
und Trend Erkennung unterstützen.
-
- 3. Darstellen der Ergebnisse:
-
Zur Darstellung der Ergebnisse wird zumeist eine Matrix verwendet, um die Elemente
der SWOT-Analyse gegenüberstellen zu können.

-
- 4. Analyse:
-
Verknüpfung der einzelnen Bereiche z. B. Wie können Stärken genutzt
werden, um Chancen zu ergreifen (SO-Strategie) oder wie können Schwächen abgefedert werden, um
Risiken zu vermeiden (SW-Strategie).

-
- 5. Maßnahmen ableiten:
- Konkrete Schritte zur Umsetzung der Strategien.
Durch die Gegenüberstellung von internen (Stärken & Schwächen) und externen (Chancen &
Risiken) Faktoren können:
- Strategien entwickelt werden, um Chancen zu nutzen und Risiken zu minimieren.
- Stärken ausgebaut und Schwächen behoben werden.
- Besser informierte Entscheidungen getroffen werden.
KI in der Phase - Verstehen
In der Phase - Verstehen kann KI beispielsweise beim Bereitstellen und
Verdichten von Information und durch
das Erkennen von Mustern und Trends unterstützen.